Google Fusion Maps - February 2010 Update
Google Fusion [Tables] Maps - February 2010 Update - More Powerful
An Interesting update here in a previous blog post
Note: Suggestions, would be nice to be able to overlay the thematic map [based in flash] over the Google Map (or creating gpolygons). Sharing with the option of embedding and link to would be convenient.
Well seems like this service has improved:
How?
- Some new features that will let you upload and map large amounts of geographic data.
- You can also now hide and show different data depending on your own criteria.
- Create Custom HeatMaps with your own data.
- You Do NOT need to be a Developer.
- Embed Your Map to your website or blog.

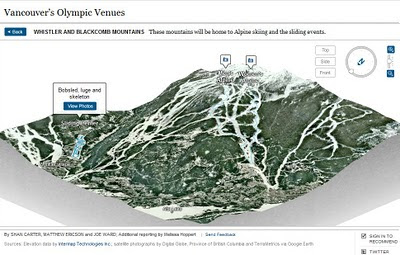
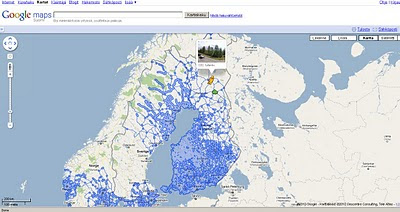
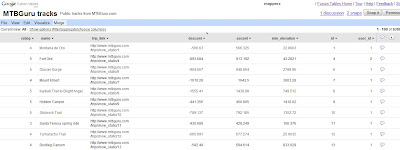
Go from the this table of Bike Tracks.. http://tables.googlelabs.com/DataSource?dsrcid=11310
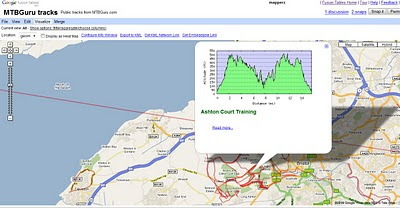
to a nice bike tracks map with routes and altitude on a map with little or no programming.

Points are displayed at small scales but zoom in and routes of bike tracks are displayed very fast on the map Note: Goto 'Visualize >Map
http://tables.googlelabs.com/DataSource?dsrcid=132848
http://www.mtbguru.com/ is responsible for this first example using this method, mapperz highly recommends readers to look at the blog post: http://blog.mtbguru.com/2010/02/24/mtbguru-tracks-as-seen-through-google-fusion-tables/
which goes through the motions clearly on how to do this. Then you can try it with your own datasets.
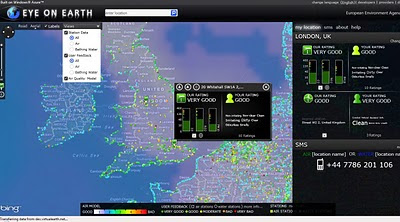
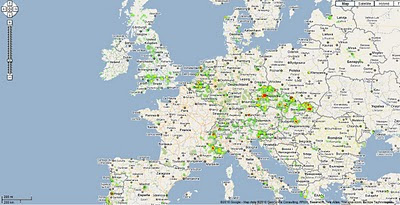
Create Heatmaps

You can even create Heat Maps simply with your own data.
A great way to get started on mapping your own data.
Embed the Map:
(for the coders)
Using iframe
iframe width="500px" height="300px" scrolling="no" src="http://tables.googlelabs.com/embedviz
viz=MAP&q=select%20col0,col1,col2,col3,col4,
Under the hood:
http://maps.google.com/maps?gwt=1&file=api
&client=google-fusiontables&sensor=false&v=2.x">
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new google.maps.LatLng(49.98,14.88),9);
var l = new GLayer("span style="font-weight: bold;">ft:132848");
<< style="font-weight: bold;">select+col10+from++132848/span"); Select column 10 from fusion table IDSource and More details on http://google-latlong.blogspot.com/2010/02/mapping-your-data-with-google-fusion.html
map.addOverlay(l);
map.setUIToDefault();
map.addControl(new GMapTypeControl());
map.addControl(new GLargeMapControl());
map.addMapType(G_PHYSICAL_MAP);
credit to http://www.mtbguru.com/
Labels: Data, Fusion, Google, Heat Map, Routes, Tables, update