Ovi SDK - Map Beta Examples - First Look
Ovi SDK - Map Beta Examples - First Look
It is nearly a week since the public release of the Ovi [Nokia] SDK
Mapping Wise what can you do with it?

Well the first version had an issue - apps would not show, but this has been rectified and now the examples will show in the Nokia(N97) Emulator.
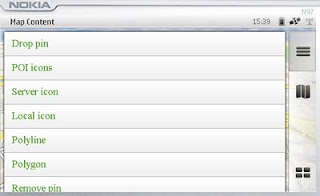
This example shows a few options.
Drop Pin
POI Icons
Server Icon (Wifi/3G connection required)
Local (Phone memory in the app)
Polyline (now we are getting somewhere)
Polygons - Reviewed

Landscape mode enabled - shows all example with out needing to scroll.
Polygon Example
mapperz wasn't happy with the example polygon - it didn't seem that helpful

Custom Polygon generated in Ovi Map Player using the Ovi Apps SDK
(mapperz customised the orginal example with something slightly better)
So how was this achieved?
Well you can study the Development Guide or the API Library that comes zipped up
However the fastest way to learn is working examples
The code was found in mapfunctions.js
(in the Downloaded SDK >com.nokia.maps.examples.mapContent)
in here there is a section of code:
Example – Adding a Polygon to the Map
*/
function addPolygon()
{
var polygon = {
type: "polygon",
points: [{latitude: 51.45128846597743, longitude: -2.5956809520721436}, {latitude: 51.45115474591054, longitude: -2.5934386253356934}, {latitude: 51.44976403399727, longitude: -2.5936853885650635}, {latitude: 51.449957933872724, longitude: -2.595916986465454}],
visible: true,
width: 5,
color: {red: 180, blue: 20, green: 0, alpha: 255},
fillColor: {red: 0, blue: 0, green: 0, alpha: 100}
};
// Set zoom level
player.map.setZoomScale(500);
// Move map center to a central location between the three points of the polygon:
player.map.moveTo({
latitude: 51.45052625634988,
longitude: -2.5947046279907227
});
// Create a layer:
//var layer = player.map.createLayer({name: "testLayer1"});
// Add the polygon:
var mapObjects1 = layer.addMapObjects(polygon);
}
all that code for one square polygon? well yes...
Now in real-world terms you need quite a lot of information before you start:
Coordinates for each vertices is required to have
{latitude: 51.45128846597743, longitude: -2.5956809520721436}
easier would be: {lat1:51.451288,lng:-2.595680}
but it would be simpler to list them in a clockwise order.
or you end up copying and pasting lots of coordinates for quite simple shapes.
**note make sure you use {} 'curly brackets' and not () 'normal brackets' or you will get javascript errors.
There is currently no option for holes in polygons (donut polygons)
What would really help is the ability to overlay KML/GPX files from servers or accessed from the device.
Not sure why zoom extent coordinates are required - would be easier for the extent of the polygon(s) to be used.
Less code makes faster devices (http://www.bewebmaster.com/42.php)
color: {red: 180, blue: 20, green: 0, alpha: 255},
fillColor: {red: 0, blue: 0, green: 0, alpha: 100}
how about:
rgb:180,20,0,255
fill:0,0,0,100
Was hoping to evaulate the New Ovi Maps Navigiation API though in reading the documentation you get a message:
NOTE: The functionality described here is not yet available.
Would prefer they left it out until it was available - would presume that this requires an api key of sorts - but if wanted it tested and de-bugged in beta you would think it would be.There is demand for this - many, many mobile devices are geo-aware and can use this but it seems clearer there is going to be a good few months of re-writting code to make this a truely customisatable portable mapping and navigational system.
Mapperz will review when activated.
The SDK has been written by techinical people and it does show. They say you are required some basic knowledge of html & javascript.
Mapperz would say you are required to be at an intermediate level for javascript, html,css and de-bugging.
Note: The Software Aptana 1.5 is required to do serious work in the Ovi Apps SDK.
Nokia have the resources they just need to apply it a little stronger.
Web Documentation would be also helpful - like many other mapping apis available.
So the answer to their blog
"OviSDK+you=Ovi Apps for Everyone"
http://blog.ovi.com/2009/09/03/ovi-sdk-you-ovi-apps-for-everyone/?utm_source=rss&utm_medium=rss&utm_campaign=ovi-sdk-you-ovi-apps-for-everyone
is no currently and unfortunately (hope this changes)
Action please
Nokia need people with basic programming - to read their documentation and highlight areas of explanation.
Ovi Maps Player API stongest competitor is going to be Google Map API (v3) There are some interesting features coming to it in the coming weeks, stay tuned.
When these teething issues have been ironed out then they will have a competitive product.
There is no indication whether the Navigation API will require a licence.
Currently Nokia Ovi Map users require a daily,weekly,monthly or yearly licence to use Navigational Features, if you make an app with it - does everyone require a seperate licence.
If they do it will be a stumbling block for a promising feature.
Labels: Apps, Beta, Example, Maps, Navigation, Ovi, ples, Polygon, SDK






0 Comments:
Post a Comment
<< Home