Google Maps Directions via KML Google Earth
Some google mappers have noticed that you can create kml files from google maps

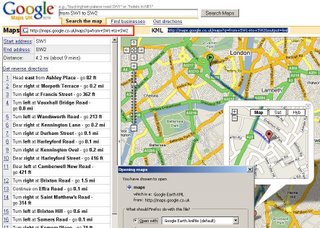
Example directions from SW1 to SW2 in London
http://maps.google.co.uk/maps?q=from+SW1+to+SW2
to create the kml simply add '&output=kml' to the end of the url in google maps
http://maps.google.co.uk/maps?q=from+SW1+to+SW2&output=kml
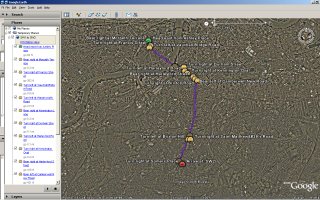
This will create a kml file for you to either save or open in Google Earth.

Now for the clever bit, as google maps api does not support directions.
copy the file and rename it .xml and not .kml
if you have a webserver you can upload, like here
http://mapperz.110mb.com/GMAP/maps.xml
then create a page with your route like this
http://mapperz.110mb.com/GMAP/kml_to_xml.htm
KML (keyhole markup language) a google earth format (which is xml) which allows users to create directions from google maps (not the api).
110mb.com is a free hosting service that supports mysql and php.
(but does not allow cross domain parsing of javascript - for security issues)
Thanks to Mike Williams web page.
Labels: Directions, Google Map, KML, XML Google Earth






6 Comments:
apparently not working any more ....
well for France you have to type the same request like this :
http://maps.google.com/maps?q=de+SW1+vers+SW2&output=kml
does this method still work? I'm desperately trying to figure out how i might be able to display directions within my maps API. Can anyone shed light?
Use Google´s own map api:
function getRoutePlan (slat, slng, dlat, dlng) {
var fromCoordinates = slat + ',' + slng;
var toCoordinates = dlat + ',' + dlng;
var url = 'http://maps.google.de/maps?hl=XX&saddr=' + fromCoordinates + '&daddr=' + toCoordinates + '&output=kml';
var geoXml = new GGeoXml(url);
map.addOverlay(geoXml);
//zoom in/out to show both start and destination locations - and zoom a bit extra out
var bounds = new GLatLngBounds();
bounds.extend(new GLatLng(slat,slng));
bounds.extend(new GLatLng(dlat,dlng));
map.setCenter(bounds.getCenter(),map.getBoundsZoomLevel(bounds) - 1);
note: XX is countrycode for language
This will give You a nice overlay.
dear all ;
I would like to overlay my KML file.
I have used this syntax below however it didnt work. Can some one help me to solve this?
Thanks
var kml = new GGeoXml("http://localhost:2000/aaaa/bb.kml");
map.addOverlay(kml);
It works alright - thanks!
You can add multiple routes to the same map by calling GDownloadUrl for each kml file you want on.
Post a Comment
<< Home