GPolygon Example - Google Maps API
Updated with New Content and New Links
Mapperz was Googled on the Official Google Map Blog
"Some of you have probably noticed (<-mapperz link) that we've added a new tool to your Google Maps API toolbox, the GPolygon. Just think of all the colorful triangles, octagons, hendecagons, icosagons, etc. that you'll be able to overlay on your map. I'll be really impressed if someone is able to build a googolgon, a polygon with 10100 sides."
More details about the GPolygon class can be found in the Maps API reference.
Permalink
Posted and thanks to Brandon Badger, Product Manager, Google Maps API.
Mapperz also wants to thank all the Google Maps API Group and all the helpful mappers out there.
Important Google Map People
Mike Williams
ESA also inspired mapperz with the polygon fill and bouncy icons
Pamela Fox (now Google Employee, )

The orginal post
update 19/01/2007
Live Link to the Gpolygon example - a filled polygon with an outline - this is testing if a polygon is inside or outside a mouse click or mouse movement defined by a user, but can be used to find markers/icons that fall inside a polygon - this method is called simple topology (points that fall inside a polygon).
update2
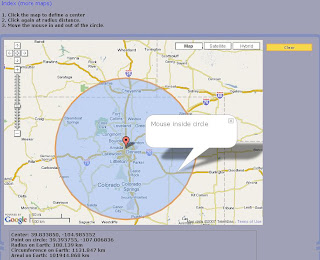
Circle Topology using the Gpolygon method

live link and more clever google maps api trickery
more Gploygons

Example to show people what can be done with GPolygon
(stars, circles, polys):
25/01/2007
Official Post by
- We define several utility functions to aid in generating random numbers and colors
- When the map is clicked, we find the clicked pixel using
fromLatLngToPixelon the result ofG_NORMAL_MAP.getProjection(). - We start generating random variables for small radius, large radius (used for stars), number of sides, and color.
- If the draw mode selected is polygon, we iterate from 0 to number of sides. In each iteration, we calculate the new pixel location using good old trigonometry. We convert the pixel back to latitude/longitude using
fromPixelToLatLngand add it to our points array. - If the draw mode selected is a star or circle, the process is almost the same. For stars, we iterate twice as much as the number of sides, calculating points at the large radius on the odd iterations. For circles, we ignore the randomly generated number of sides and always iterate 20 times around the clicked pixel for a nice round look.
- Now for the magic - we create a new
GPolygonwith the points array and style parameters, and add it to the map.
Now here's the challenge: my own example is pretty useless, except for its teaching value. How can you put GPolygon to work for your app? Exploit the GPolygon for all it's worth (and don't forget its friend, GPolyline), and ping us with your creations on the forums.
Labels: Blogged, Bouncy Icons, Google Maps API, Gpolygon, Mapperz, updated






0 Comments:
Post a Comment
<< Home